Comment vectoriser un texte sous Illustrator ? Vous êtes nombreux à régulièrement me poser la question, alors ça y est comme promis voici le tuto qui lui est dédié ! ^^
Comme j’ai déjà pu le dire dans de précédents articles le logiciel Illustrator est un logiciel de la gamme Adobe dont la spécificité est la création graphique ! Et oui, si vous souhaitez réaliser vos futurs supports de communication mieux vaut maitriser la bête, car c’est LE logiciel pour préparer de belles maquettes !
1 – LOGICIEL : Pourquoi utiliser illustrator ?
Illustrator est LE logiciel spécialisé dans la création graphique, avec lui vous pourrez :
En bref, avec Illustrator, vous pourrez créer votre maquette de A à Z sur le mode vectoriel, ce qui permet d’ agrandir de manière illimité votre maquette (si si vous avez bien lu) sans que celle-ci ne pixélise !!! C’est son arme secrète ! 😉
ASTUCE : Si vous voulez tester le logiciel sachez qu’il y a une version gratuite pendant 30 jours. Pour vous la procurer c’est ici .
2 – ILLUSTRATOR VS PHOTOSHOP : l’éternel conflit !
Je le dis, je le redis et non je n’ai aucune part en bourse pour le groupe malheureusement ( 😉 )mais travailler avec Illustrator vous garantie une qualité exceptionnelle pour vos maquettes et ce quelle que soit sa taille!
Comme bon nombre d’entres vous, moi aussi au départ je travaillais avec Photoshop pour faire mes maquettes de A à Z sauf qu’au fur et à mesure que mes maquettes étaient importante, le temps de chargement se faisait de plus en plus long et mes fichiers étaient de plus en plus lourd. De plus je me suis rendue compte que pour les textes, il n’y avait pas de miracle, pour de grandes tailles, le texte pixélisait, normal puisque c’est son mode de fonctionnement ! Bref, Photoshop est un super outil que j’utilise au quotidien mais pour de la retouche de photos ou de visuels les amis, il doit être combiné à Illustrator au quotidien car au final votre maquette sera finalisée avec Illustrator ! ^^
Comme je sais que c’est un éternel débat et que certains d’entres vous ne sont pas convaincus par Illustrator, voici un cas de figure concret pour illustrer mes propos ! ^^
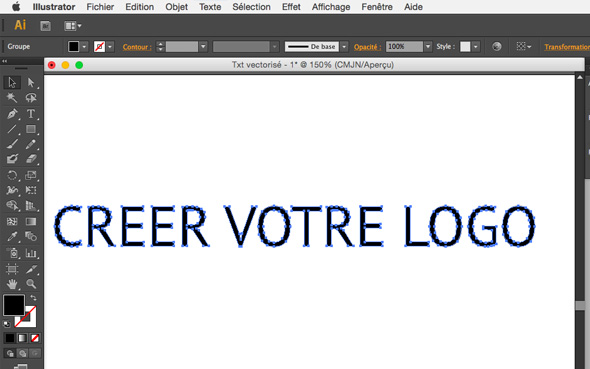
Je me suis amusée à comparer un texte réalisé sur Photoshop (Ps) puis sur Illustrator (Ai), le tout agrandit à 800%. Oui je vois les choses en grand ! 😉 Je vous laisse juger par vous même de ce que cela donne !
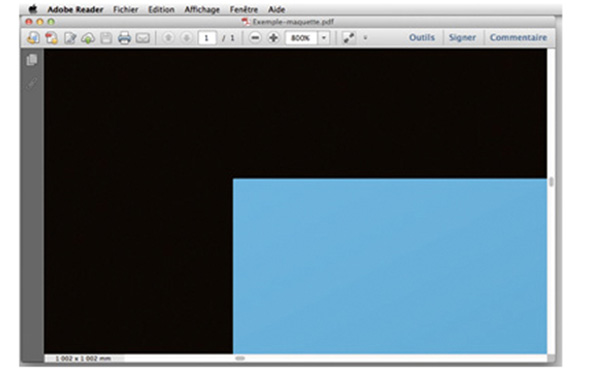
Zoom à 100% – Maquette réalisée avec Photoshop
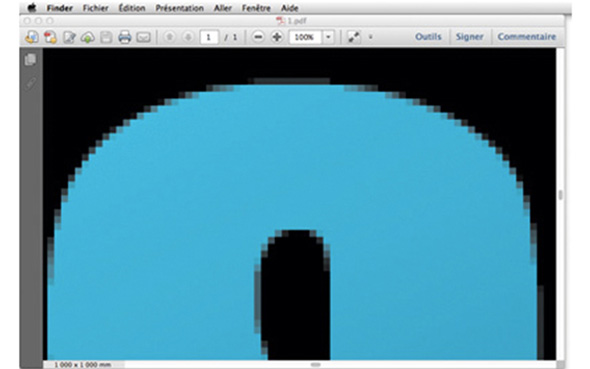
Zoom à 800% – Maquette réalisée avec Illustrator
Comme vous pouvez le voir grâce au vectoriel, vous n’aurez plus jamais de soucis de pixels même avec un zoom à 800% !!! Alors qu’à 100% sous Photoshop, on voit déjà apparaitre les pixels.
BON A SAVOIR : Les logiciels Photoshop et Illustrator sont les logiciels les plus utilisés pour réaliser de la création graphique, sachez qu’ils sont pourtant très différents.
– ILLUSTRATOR est le logiciel spécialisé dans la création graphique en jouant sur le mode vectoriel.
– PHOTOSHOP est le logiciel spécialisé dans la retouche photo en utilisant le mode pixel.
3 – TUTO : Vectoriser un texte sous Illustrator
Aujourd’hui je vous propose donc de découvrir comment vectoriser un texte sous Illustrator.
BON A SAVOIR : Il faut vectoriser vos textes une fois votre maquette terminée, car le texte ne pourra plus être modifié !
Allez place à la pratique ! Pour vectoriser un texte sous Illustrator 2 options s’offrent à vous :
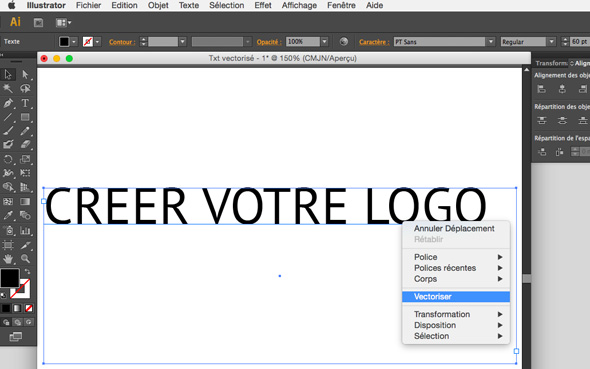
Sélectionner le texte à vectoriser ( avec la flèche noir) / clic D / vectoriser (en anglais : » create outlines » )
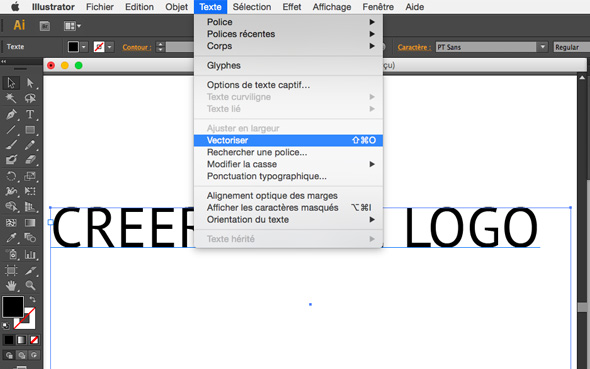
Ou Sélectionner le texte à vectoriser ( avec la flèche noir) / Menu » texte » / vectoriser
Dans tous les cas, votre texte sera ainsi synthétisé en plusieurs points d’encrage que vous pouvez modifier indépendamment grâce à la flèche blanche. ^^
ASTUCE : Le raccourci clavier shift + cmd + O (pour mac) est une 3e option pour vectoriser un texte sous Illustrator ! Malin et pratique ! ( shift + ctrl+ O pr windows)
Allez pour finir, voici une vidéo coup de coeur pour enrichir votre formation sur la vectorisation, réalisée par Jérome Bareille et visible sur le site d’Adobe. Découvrez là en cliquant ici.
Voilà vous savez désormais vectoriser un texte sous Illustrator ! Cette manip fait partie des bases à connaître pour réaliser des supports publicitaires pour débuter sa com correctement. Vous pouvez être fier de vous, vous venez de franchir une nouvelle étape dans l’apprentissage de votre indépendance graphique d’autant que vous seriez surpris du nombre de professionnels qui ne maitrisent pas cette fonctionnalité au quotidien !
Je n’ai plus qu’à vous souhaiter une bonne création les amis ! Les prochains tuto Illustrator arrivent très bientôt !
Source Image : Tuto PAO : Le blog de création















Super clair ! Merci macy j’ai réussi à le faire !
Super Flora ! Merci pour ton commentaire ! Bonne création !